vh: 相對(duì)于視窗的高度, 視窗被均分為100單位的vh;
也就是說(shuō),1vh就是當(dāng)前屏幕可見(jiàn)高度的1%
height:100vh == height:100%;
但是當(dāng)元素沒(méi)有內(nèi)容時(shí)候,設(shè)置height:100%,該元素不會(huì)被撐開(kāi),此時(shí)高度為0,
但是設(shè)置height:100vh,該元素會(huì)被撐開(kāi)屏幕高度一致。
與calc結(jié)合使用效果更佳。
calc是 css3提供的一個(gè)在css文件中計(jì)算值的函數(shù):
- 用于動(dòng)態(tài)計(jì)算長(zhǎng)度值。
需要注意的是,運(yùn)算符前后都需要保留一個(gè)空格,例如:width: calc(100% - 10px);
如:calc (100vh - 10px)表示整個(gè)瀏覽器窗口高度減去10px的大小
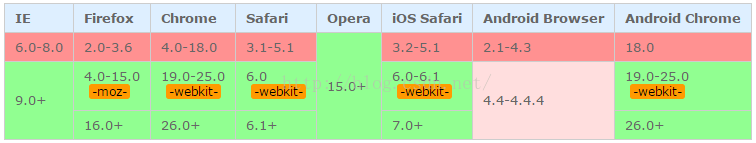
calc()的兼容性如下,使用時(shí)需注意: