什么是響應式網頁制作?每次客戶在進行網頁制作咨詢的時候,都說在做PC端網站的同時,還要要做一個手機網站,這個時候我一般會同他說明下。
在此之前,由于手機端需要用另外比如m.xxx.com這樣的二級域名來訪問才有意義,而不是www.xxx.com/m這樣,因此,一般的做法就是:做好PC端網站后,一般會叫客戶先將PC端的內容都上傳好,然后將PC端的COPY一份,放到另外一個服務器,然后再將這個原PC端的界面改成手機界面,然后就可以了,但是以這種方式來做手機網站,存在兩個問題。
1、在維護更新的時候,需要兩邊都要維護,這無形之中增加了比較重的工作負擔。
2、由于另外開多一個空間來放手機網站,因此,還需要多一個空間的費用,增加費用負擔。
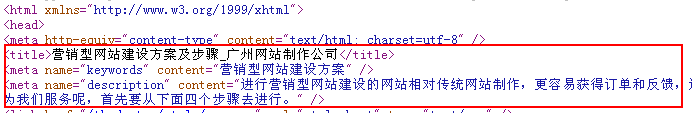
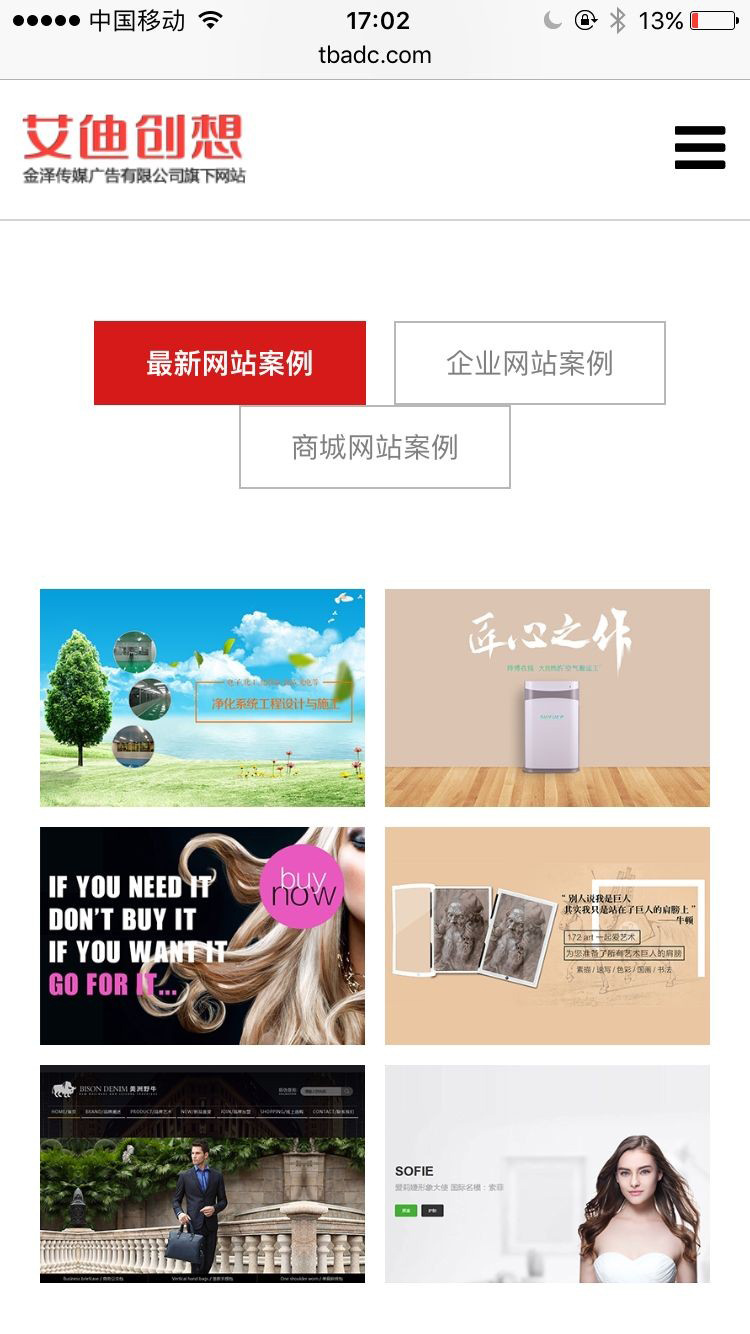
這個時候,響應式網站的優勢就顯示出來了,什么叫做響應式,按照百度百科的說法,響應式網站設計的理念是:集中創建頁面的圖片排版大小,可以智能地根據用戶行為以及使用的設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相對應的布局。如果不明白,大家先看一個例子,就拿我們官網來做例子吧。在PC上訪問m.gdepyc.cn,和別的網站沒什么區別。但是如果你用手機來訪問m.gdepyc.cn,你就會發現界面全變了,見下圖:



見到了吧,它會自動變成能適應手機端的界面。